
The tools, unveiled at Mobile World Congress in Barcelona, can be used to identify how fast a mobile website is and how much more revenue a business could earn if their site’s speed was increased.
Google’s analysis suggests that by improving mobile load time from six to three seconds that an average site could see an increase of $255,000 in annual revenue.
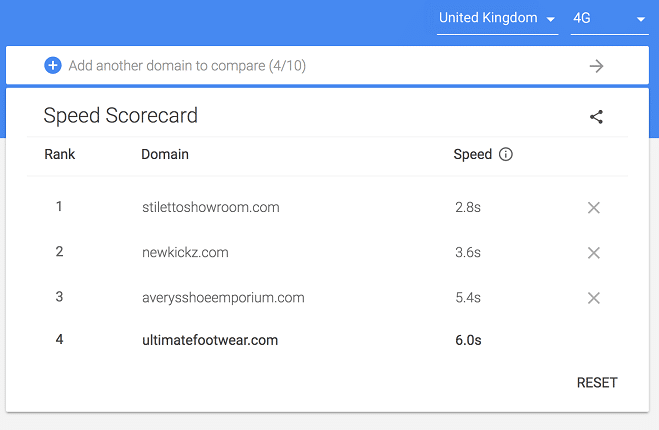
The company’s new Speed Scorecard will allow businesses to measure the speed of their mobile site against top brands to see where their site ranks.
Google is also launching an Impact Calculator which will let companies see how much more revenue they could generate if the speed of their mobile site was increased.
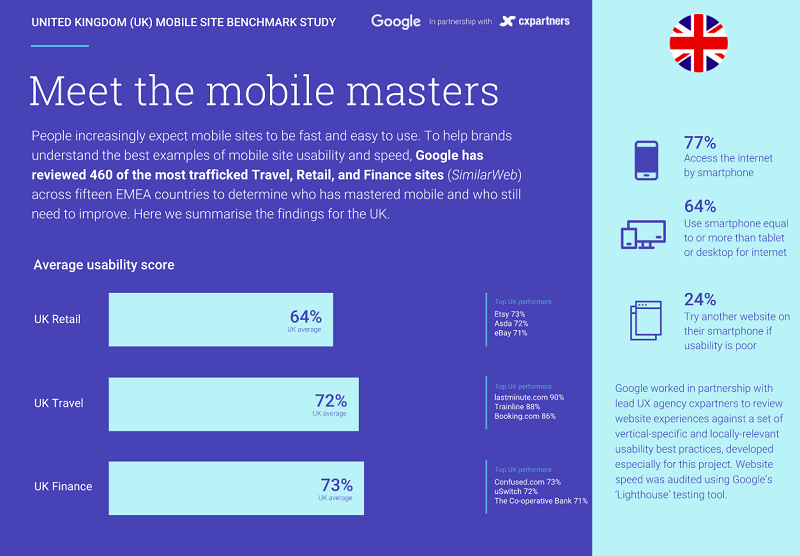
To give businesses an indication of how their site stacks up, the company has conducted a Mobile Site Benchmark Study to rank the top mobile sites in the categories of retail, travel and finance.
- Etsy comes top in retail
- Booking.com beats out fellow travel brands
- Confused.com is the top financial brand

View this video from the announcement at MWC:
Google announcement this morning: Speed Scorecard uses anonymous browser “big data” to give clear measures of website speed, as Google’s algorithm starts favouring fast download sites. John Diorio .@Google and .@IAB #IABMWC #MWC18 pic.twitter.com/TBDHgSrSim
— Digital Intelligence (@DigiAcademy) February 27, 2018
Analysis:
While AMP is an industry initiative and not proprietary to Google, there’s sensitivity that the different treatment of AMP pages could create a two tier web. More than a decade ago, when Microsoft was one of the biggest browser owners, they pushed an HTML extension that gave something “extra” for Explorer users.
The spectre of proprietary approaches and two tier services should remain a hot topic in the industry as it touches on the Net Neutrality debate.
Methodology for research:
No single metric perfectly captures a mobile site’s speed. As such, the ranking methodology is based on a combination of three metrics as reported across mobile devices by the CrUX report: First Contentful Paint, DomContentLoaded and Onload. We do not reveal our ranking algorithm and encourage people who want to improve how their company ranks against a competitor to focus on holistically improving site speed, rather than focusing on a few single metrics
Speed: In order to give a frame reference for different site’s speeds, we expose the 90th percentile of First Contentful Paint from the CrUX report in addition to rank. Because rank is based on multiple metrics rather than on First Contentful Paint alone, sites with slower First Contentful Paint times occasionally may rank higher than sites with faster First Contentful Paint times. Additionally, sites with the same FCP may have different ranks.
